1)

2)

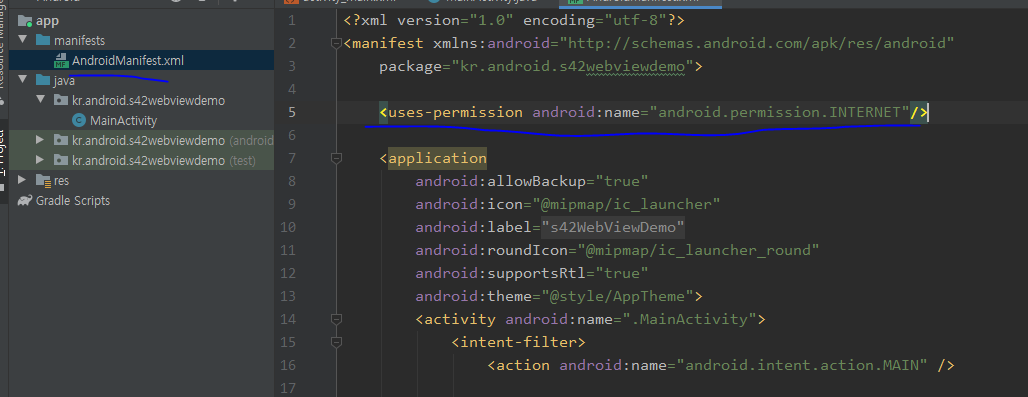
3)AndroidManifest.xml인터넷 사용권한설정

4)실행

5)HTML 태그로 표시

<header>가 필요없다.
6)


7)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>안녕</title>
<script type="text/javascript">
window.onload=function(){
var c = document.getElementById('c');
c.style.background = 'yellow';
};
</script>
</head>
<body>
<div id="c">
Hellow, 안녕하세요 반갑습니다.
</div>
<hr width="100%" size="1">
<a href="javascript:alert('경고창보기')">경고창 보기</a>
</body>
</html>8)MainActivity.java

//3.내장되어있는 HTML을 읽어서 WebView에 표시하기
webView.loadUrl("file:///android_asset/hello.html");
//자바스크립트 사용 허용
webView.getSettings().setJavaScriptEnabled(true);
//자바스크립트 alert() 메서드 호출시 이벤트 연결
webView.setWebChromeClient(new MyWebChromeClient());
}
//자바스크립트 alert() 메서드에 매핑된 클래스
private class MyWebChromeClient extends WebChromeClient{
@Override
public boolean onJsAlert(WebView view, String url, String message,
JsResult result){
new AlertDialog.Builder(MainActivity.this)
.setTitle("대화 상자")
.setMessage("안녕하세요")
.setCancelable(false)
.setNeutralButton("닫기", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
}
})
.show();
result.confirm();
return true;
}
}9)
반응형
'IT > Android Studio' 카테고리의 다른 글
| s43WebViewDemo02 (0) | 2020.07.07 |
|---|---|
| s34ViewFilpperTouchDemo 터치 슬라이드 애니메이션으로 다음사진 보기 (0) | 2020.07.06 |
| s34ViewFilpperTouchDemo 터치 슬라이드 애니메이션으로 다음사진 보기 (0) | 2020.07.03 |
| s33ViewFilpperDemo 갤러리 다음사진 보기 (0) | 2020.07.03 |
| Android Studio s26ListViewDemo04 (삭제 기능 ) (0) | 2020.07.02 |